|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:10495 今日文数:4964
|
|
Bogus介绍Bogus是一个流行的C#库,用于生成伪造数据。它提供了简单而强大的API,可以帮助开发人员轻松生成各种类型的随机数据,包括姓名、地址、日期、电子邮件、电话号码等。Bogus设计灵活,使其适用于各种测试场景,包括单元测试、集成测试以及其他需要测试数据的情况。使用Bogus,您可以轻松地生成具有逼真感的数据...

|
|
电脑administrator账户密码忘记了怎么办?四种简单有效解决方案
电脑administrator账户密码忘记了怎么办?四种简单有效解决方案你是否有过这样的经历,当你想要使用电脑的administrator账户时,却发现自己忘记了密码,无法登录?这时候,你可能会感到很焦急,不知道该怎么办。其实,你不用担心,...
|
|
在当今的Web设计领域,挑战从未如此巨大。各种屏幕尺寸和分辨率的智能设备层出不穷,要让网站在所有设备上保持一致的用户体验,难度可想而知。但别担心,流体布局(FluidLayout)正是为了解决这一问题而生。它不仅适用于超大屏幕,同样也能完美适配小型移动设备,真正做到自适应!接下来,我们深入了解流体布局的原理、为什么值得...
|
|
Thread.Sleep和Task.Delay都可以用于在代码中引入延迟,但它们的实现方式和使用场景有显著区别。以下是它们的详细对比:1.Thread.Sleep作用:阻塞当前线程指定的时间。使用场景:适用于非UI线程或后台线程,或者在不关心线程阻塞的情况下使用。特点:是同步方法,调用时会阻塞当前线程。在UI线程中使用...
|
|
SQLite简单介绍SQLite,是一款轻型的数据库,是遵守ACID的关系型数据库管理系统,它包含在一个相对小的C库中,实现了自给自足的、无服务器的、零配置的、事务性的SQL数据库引擎。这意味着与其他数据库不一样,您不需要在系统中配置。SQLite引擎不是一个独立的进程,可以按应用程序需求进行静态或动态连接,SQLit...

|
|
GOST是一个基于GO语言实现的多功能安全隧道工具,支持多端口监听、多级转发链、多协议支持、TCP/UDP端口转发、反向代理、透明代理、DNS解析与代理、TUN/TAP设备、负载均衡、路由控制、限速限流、准入控制、插件系统、监控指标、动态配置、WebAPI和GUI/WebUI等功能。特点GOST是一个由GO语言编写的安...

|
|
一个服务端进程能同时连接多少个Socket?要理解一个服务端进程能同时支持多少个连接,首先我们需要明确一个socket连接的表示方式。一个连接由四个部分组成:[LocalIP:LocalPort:RemoteIP:RemotePort]。对于服务端进程来说,LocalIP和LocalPort是固定的,而RemoteIP...
|
|
在构建高性能的.NETCore应用时,缓存是提升系统响应速度、减轻数据库压力的利器。然而,缓存并非一蹴而就,它也需要“热身”才能发挥最佳性能。这就是缓存预热的意义所在。一、什么是缓存预热?缓存预热,顾名思义,就是在系统启动或缓存失效后,主动将热点数据加载到缓存中,避免用户首次请求时直接访问数据库,造成性能瓶颈。二...
|
|
引言在开发Web应用时,处理HTTP错误响应是常见的任务,尤其是在客户端代码中捕获并向用户展示错误信息。然而,当使用HTTP/2和HTTP/3协议时,你可能会注意到无法直接获取HTTP原因短语(例如BadRequest),只能得到状态码(如400)。本文将深入探讨这一现象的原因、背后的设计意图,以及如何在客户端优雅地应...
|
|
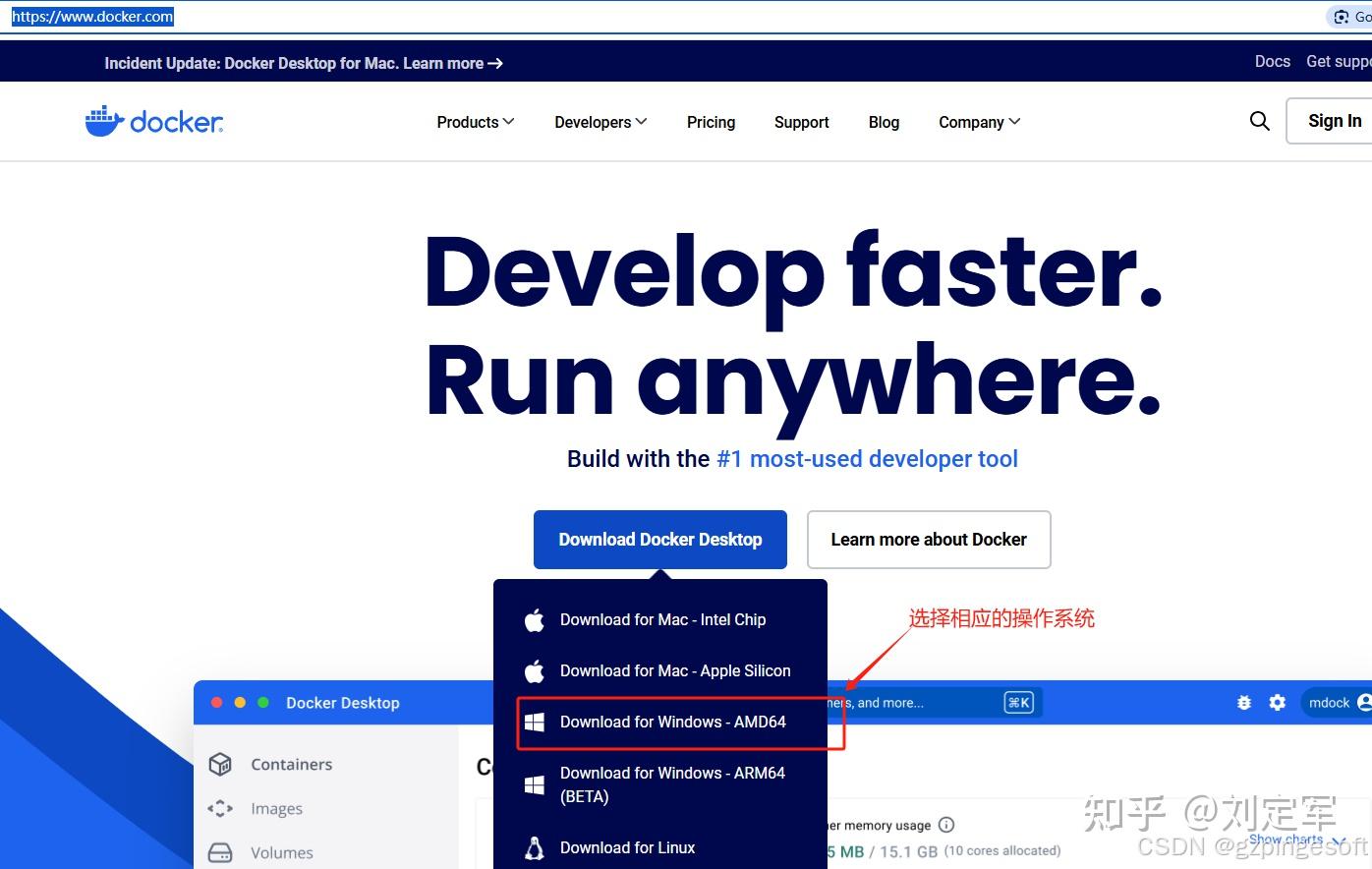
学习目标DeepSeekRAGFlow构建本地知识库系统学习内容下载安装Docker配置DockerRAGFlow配置新建知识库新建聊天知识库测试阅读本文前置条件完成ollama搭建DeekSeek本地化部署请参考DeepSeek专题1DeepSeekwindows系统部署详解下载安装DockerDocker是什么?D...

|
|
一、前言在当今这个信息爆炸的时代,人工智能技术正以前所未有的速度发展。其中,DeepSeek作为新一代的AI选手,迅速成为行业内的焦点。DeepSeek在多项性能测试中已经达到了OpenAI的最新大模型o1水平,部分项目还实现了超越,在多项评测中表现优异,甚至直逼世界顶尖的闭源模型GPT-4o和Claude-3.5-S...

|
|
在.NET开发中,处理HTML文档是一个常见但复杂的任务。无论是网页抓取、数据提取,还是自动化测试,开发者都需要一个高效且符合标准的工具。AngleSharp正是为此而生。作为一个开源的HTML解析库,它严格遵循W3C标准,提供了高性能的解析能力和简洁的API,成为.NET开发者处理HTML文档的首选工具。
Ang...

|
|
前言编程的世界充满了挑战和乐趣,异常就是我们绕不过去的大石头。有时候,我们需要主动引发一些异常;有时候,我们又需要主动捕捉一些异常;有时候,我们还需要学会消灭一些异常;……所以,我们需要一套异常使用原则来帮助我们稳住船舶,不让意外搅乱了我们的编程节奏!今天,我们就来聊聊六个关于异常使用的黄金法则,帮助你在这个充满挑战的...
|
|
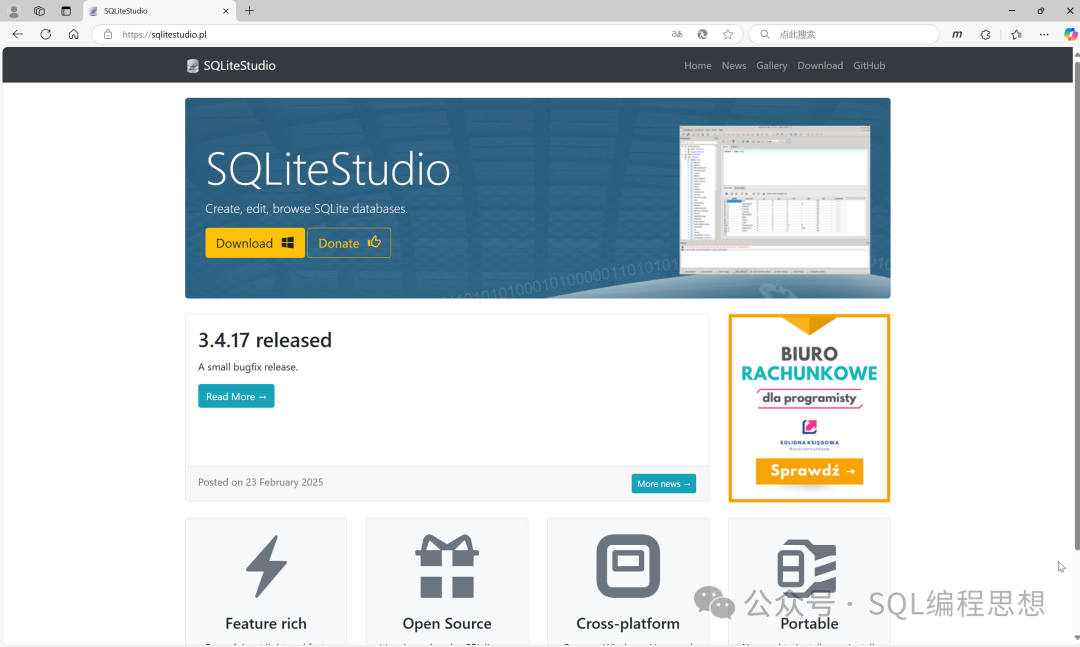
SQLiteStudio是一款专门用于管理和操作SQLite数据库的免费工具。它提供直观的图形化界面,简化了数据库的创建、编辑、查询和维护,适合数据库开发者和数据分析师使用。功能特性SQLiteStudio提供的主要功能包括:免费开源,可以用于任何目的,包括商业使用。跨平台支持,包括Windows、Linux以及Mac...

|
|
导读AngleSharp以其卓越性能、易用特性,极大提升了HTML处理效率。未来,随着Web标准演进,它将持续升级,助力开发者在复杂多变的Web开发浪潮中破浪前行,解锁更多可能。在Web开发领域,对HTML文档的高效处理至关重要。AngleSharp作为一款强大的.NET库,为开发者提供了便捷、灵活的HTML解析方案。...
|
|
前言前篇文章,我们了解了SOA、服务、消息相关定义、特点等,对它们有了一定的理解。本文将阐明与服务和协议相关的更多概念,以帮助我们更好地了解WCF。RESTful1、概述REST(RepresentationalStateTransfer)是一种在传统Web之上构建的架构风格,具有某些功能。以针对网络应用而设计和开发方...
|
|
盘点3个基于.Net开发的、热门HTTP开源库。一、FlurlFlurl是基于.Net开发的开源库,是一个现代化的、流畅的、异步的、可测试的、可移植的URL构建器和HTTP客户端库。这个开源项目提供了强大功能,使得开发人员方便构建和处理RESTful风格HTTP请求。1、URL构建快捷:支持链式调用的方式,使得构建UR...
|
|
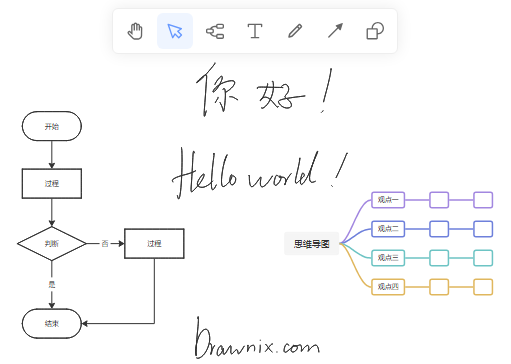
在线白板工具Drawnix——名字源于绘画(Draw)与凤凰(Phoenix)的灵感交织。Drawnix的定位是一个开箱即用、开源、免费的在线白板工具产品,集思维导图、流程图、画笔于一体,目前它刚启动几个月,还在持续迭代基础功能,大家有做流程图、思维导图的需求时不妨试一试,有任何的缺陷或者基础交互问题我都会及时跟进处...

|
|
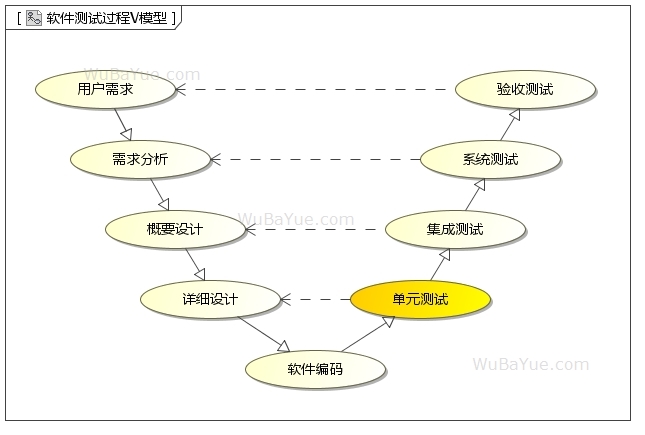
1前言这篇文章源于工作中的一个项目,2021年,我负责汇川技术工业机器人应用软件的基础架构重构,当时单元测试是重构工作的核心环节之一,从无法进行单元测试到最终60%以上的行覆盖率,过程中自己也有非常多的收获,于是将其整理成文,希望对计划开展和正在开展单元测试的同学有所帮助。2什么是单元测试单元测试(UnitTestin...

|
|
C#中判断相等的方式很多,例如:双等号==实例的Equals()方法Object.Equals()静态方法Object.ReferenceEquals()方法EqualityComparer<int>.Default.Equals()方法is运算符还有一些特殊的类型内部实现了相等判断,例如:元组匿名类型还有一些特别的相...
|
|
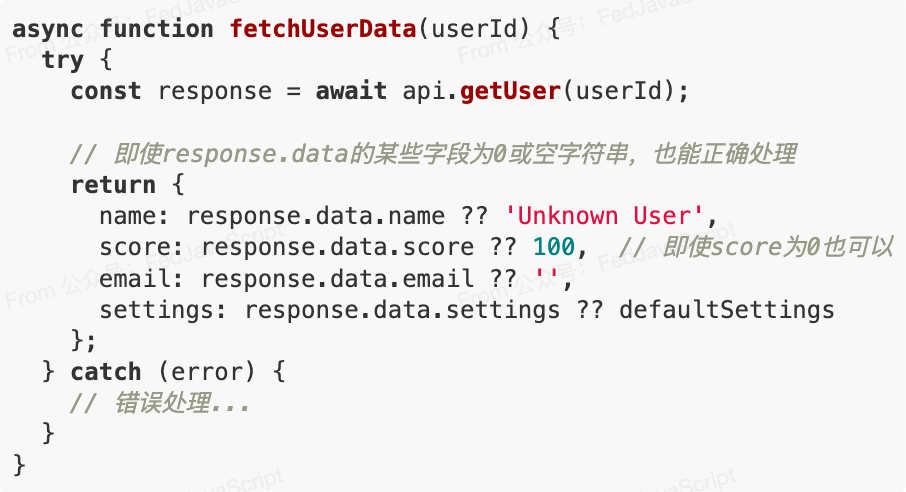
JavaScript作为一门不断发展的语言,总是在引入新特性来解决开发者的痛点。其中,ES2020引入的空值合并操作符(NullishCoalescingOperator),即双问号操作符(??),是一个简单却极其强大的工具,彻底改变了我们处理默认值和空值的方式。基本概念:什么是??操作符双问号操作符(??)是一个逻辑...

|
|
JavaScript中的条件逻辑可能会让代码变得冗长复杂。虽然三元运算符是一种常用的简化方式,但还有许多其他技巧可以让代码更加简洁优雅。以下是几种替代三元运算符的方法来简化条件逻辑:1.使用逻辑运算符短路逻辑运算符(&&和(canVote(user))通过巧妙应用这些技巧,可以在不使用三元运算符的情况下...
|
|
对程序来说,良好的日志风格能够极大的降低排错的成本,增强程序的健壮性与可运维性,但大多数开发同学并没有将日志的重要性提的和代码本身一样高,本文讨论我个人记录日志的一些最佳实践基本原则将日志作为程序的第二个UI 软件的第一UI当然是使用方或API调用方,而日志作为第二UI,用于开发、运维、合作方进行线上应用状态的检...
|
|
大家好,我是Edison。之前我们了解Microsoft.Extensions.AI和Microsoft.Extensions.VectorData两个重要的AI应用核心库。基于对他们的了解,今天我们就可以来实战一个RAG问答应用,把之前所学的串起来。前提知识点:向量存储、词嵌入、向量搜索、提示词工程、函数调用。案例需...

|