[点晴永久免费OA]HTML页面之CSS字体拉伸font-stretch属性显示效果
|
admin 2022年12月22日 21:5
本文热度 3618
2022年12月22日 21:5
本文热度 3618
|
font-stretch属性用来将字体在水平方向上进行拉伸或压缩,让一种字体的字符更宽或更窄。如果水平压缩,则字体变窄,如果水平拉伸,则字体变宽。
就像 font-size 属性的预定义关键字(如xx-large)一样,该属性也有一系列预定义关键字,这些关键字可以是normal、或condensed、或expanded,默认值为 normal,表示不进行拉伸或压缩。
这些关键字的值按照以下顺序,字体依次由窄到宽:ultra-condensed、extra-condensed、condensed、semi-condensed、normal、semi-expanded、expanded、extra-expanded、ultra-expanded。
CSS中的font-stretch属性用于将文本设置为较宽或较窄。此属性不能使用任何字体。它仅在字体系列具有width-variant字体时起作用。
用法:
font-stretch:normal|ultra-condensed|extra-condensed|condensed|
semi-condensed|semi-expanded|expanded|extra-expanded|ultra-expanded;
属性值:
- normal:它是默认字体。它不会拉伸字体。
- ultra-condensed:它用于指定比常规字体更简洁的字体。
- extra-condensed:它用于将文本设置为比普通文本窄,而不比ultra-condensed窄。
- condensed:它用于设置比semi-condensed窄的文本,而不是比extra-condensed窄的文本。
- semi-condensed:它用于将文本设置为比普通文本窄,而不比semi-condensed窄。
- semi-expanded:它用于将文本设置为比普通文本宽,但不设置为宽然后扩展。
- expanded:它用于设置文本宽于semi-expended,但不宽于extra-expanded。
- extra-expanded:它用于将文本设置为比扩展宽,但不能比ultra-expanded宽。
- ultra-expanded:它用于设置比ultra-expended宽的文本。
例:
<!--HTML code to illustrate font-stretch
Property -->
<!DOCTYPE html>
<html>
<head>
<title>
CSS font-stretch Property
</title>
<style>
.normal {
font-stretch:normal;
}
.ultra_condensed {
font-stretch:ultra-condensed;
}
.extra_condensed {
font-stretch:extra-condensed;
}
.condensed {
font-stretch:condensed;
}
.extra_condensed {
font-stretch:extra-condensed;
}
.semi_expanded {
font-stretch:semi-expanded;
}
.expanded {
font-stretch:expanded;
}
.extra_expanded {
font-stretch:extra-expanded;
}
.ultra_expanded {
font-stretch:ultra-expanded;
}
</style>
</head>
<body>
<div class = "normal">
GeeksforGeeks:A computer science portal
</div>
<div class = "ultra_condensed">
GeeksforGeeks:A computer science portal
</div>
<div class = "extra_condensed">
GeeksforGeeks:A computer science portal
</div>
<div class = "condensed">
GeeksforGeeks:A computer science portal
</div>
<div class = "extra_condensed">
GeeksforGeeks:A computer science portal
</div>
<div class = "semi_expanded">
GeeksforGeeks:A computer science portal
</div>
<div class = "expanded">
GeeksforGeeks:A computer science portal
</div>
<div class = "extra_expanded">
GeeksforGeeks:A computer science portal
</div>
<div class = "ultra_expanded">
GeeksforGeeks:A computer science portal
</div>
</body>
</html>
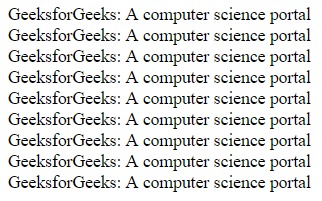
输出:

注意:此属性不适用于任何字体。
支持的浏览器:下面列出了font-stretch属性支持的浏览器:
- 谷歌浏览器48.0
- Internet Explorer 9.0
- Firefox 9.0
- Opera 35.0
- Safari 11.0
该文章在 2022/12/22 21:05:27 编辑过