[点晴模切ERP]uniapp瀑布流实现
|
admin 2023年7月25日 16:10
本文热度 3724
2023年7月25日 16:10
本文热度 3724
|
简要介绍:瀑布流布局是一种以流式展示内容的方式,使内容以类似瀑布流一样的形式逐个排列,这种布局方式在网站中广泛应用,特别是在图片和商城类型上。 1. 图片瀑布流:不依赖任何插件,复制即可见效: <template>
<view class="page">
<view class="left" ref="left">
<image class="image" v-for="(item,i) in leftList" :key="i" :src="item" mode="widthFix"></image>
</view>
<view class="right" ref="right">
<image class="image" v-for="(item,i) in rightList" :key="i" :src="item" mode="widthFix"></image>
</view>
</view>
</template>
<script>
export default {
data() {
return {
imageList: [
"https://img0.baidu.com/it/u=1345303087,1528317222&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=1082",
"https://img2.baidu.com/it/u=1893470775,4143435497&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500",
"https://img0.baidu.com/it/u=1088754973,1390499664&fm=253&fmt=auto&app=138&f=JPEG?w=335&h=500",
"https://img1.baidu.com/it/u=3866290852,3566512524&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500",
"https://img2.baidu.com/it/u=1114729443,1120710416&fm=253&fmt=auto&app=138&f=JPEG?w=667&h=500",
"https://img0.baidu.com/it/u=1345303087,1528317222&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=1082",
], //所有图片
leftList: [], //左边列图片
rightList: [], //右边列图片
leftHeight: 0, //左边列高度
rightHeight: 0, //右边列高度
columnWidth: 0 //列宽度
}
},
mounted() {
this.$nextTick(() => {
uni.createselectorQuery().in(this).select('.left').boundingClientRect(res => {
this.columnWidth = res.width
//方法
this.setWaterFallLayout()
}).exec()
})
},
onReachBottom() {
console.log("触底");
let newList = [
"https://img2.baidu.com/it/u=1893470775,4143435497&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500",
"https://img0.baidu.com/it/u=1088754973,1390499664&fm=253&fmt=auto&app=138&f=JPEG?w=335&h=500",
"https://img1.baidu.com/it/u=833730514,666835&fm=253&fmt=auto&app=138&f=JPEG?w=355&h=500",
"https://img0.baidu.com/it/u=1088754973,1390499664&fm=253&fmt=auto&app=138&f=JPEG?w=335&h=500",
"https://img1.baidu.com/it/u=3311811998,3185175032&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=625",
"https://img0.baidu.com/it/u=3319997766,4089593231&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500",
]
this.imageList.push(...newList)
console.log(this.imageList);
this.setWaterFallLayout();
},
methods: {
//通过uni.getImageInfo,小程序支持
async setWaterFallLayout() {
for (let item of this.imageList) {
try {
let h = await this.getImgHeight(item)
if (this.leftHeight <= this.rightHeight) {
this.leftList.push(item)
this.leftHeight += h
} else {
this.rightList.push(item)
this.rightHeight += h
}
} catch (e) {}
}
},
getImgHeight(url) {
return new Promise((resolve, reject) => {
uni.getImageInfo({
src: url,
success: e => {
resolve(e.height)
},
fail: e => {
reject(e)
}
})
})
}
}
}
</script>
<style lang="scss">
.page {
width: 100%;
display: flex;
align-items: flex-start;
padding: 0 1%;
box-sizing: border-box;
}
.left,
.right {
margin: 0 auto;
width: 48%;
}
.image {
width: 100%;
height: auto;
margin-bottom: 10px;
}
.info{
width: 100%;
height: 200rpx;
background-color: #55aa7f;
}
</style> 运行效果:

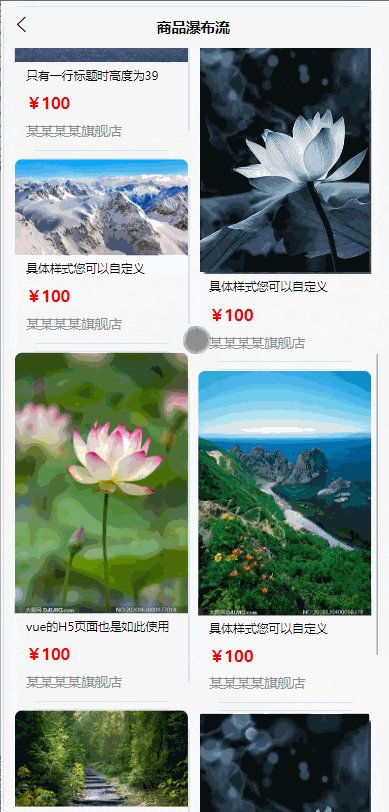
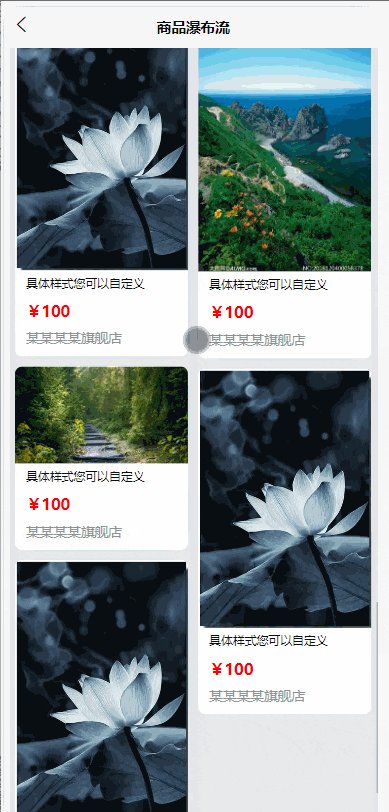
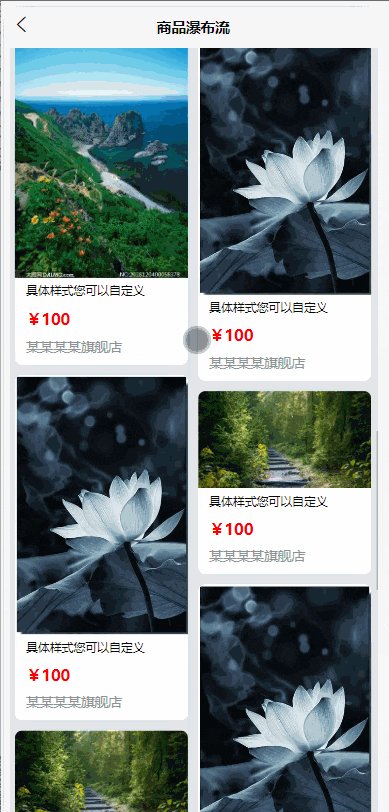
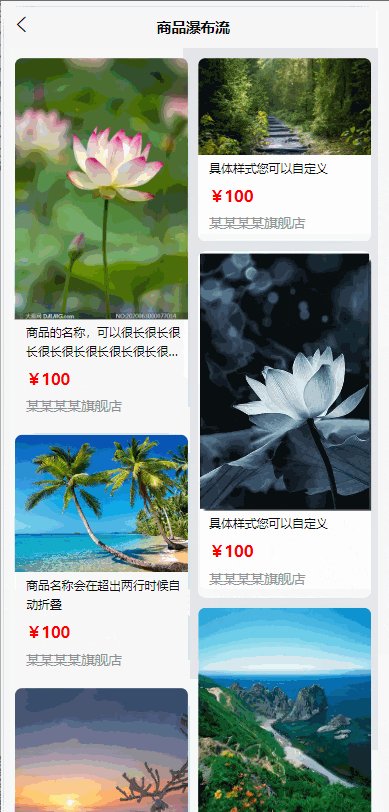
2. 商品瀑布流:不依赖任何插件,复制即可见效: <template>
<view class="Index">
<!-- 瀑布流布局列表 -->
<view class="pubuBox">
<view class="pubuItem">
<view class="item-masonry" v-for="(item, index) in comList" :key="index">
<image :src="item.img" mode="widthFix"></image>
<view class="listtitle">
<!-- 这是没有高度的父盒子(下半部分) -->
<view class="listtitle1">{{ item.name }}</view>
<view class="listtitle2">
<text class="listtitle2son">¥</text>
{{ item.commdityPrice }}
</view>
<view class="listtitle3">
某某某某旗舰店
</view>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
comList: [{
img: "https://img2.baidu.com/it/u=3853345508,384760633&fm=253&app=120&size=w931&n=0&f=JPEG&fmt=auto?sec=1689958800&t=210689b7eb06d7c78958d7063151cba6",
name: '商品的名称,可以很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长',
commdityPrice: 100
}, {
img: 'https://img2.baidu.com/it/u=1814268193,3619863984&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1689958800&t=d6764859a9740bb4aead7703daa61876',
name: '商品名称会在超出两行时候自动折叠',
commdityPrice: 100
},
{
img: 'https://img0.baidu.com/it/u=1604010673,2427861166&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1689958800&t=2e255208580c0570167a800344d3aa59',
name: '只有一行标题时高度为39',
commdityPrice: 100
}, {
img: 'https://img0.baidu.com/it/u=2627496060,1933351908&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1689958800&t=fd7a89ad586d338543b6916df7083e4f',
name: '具体样式您可以自定义',
commdityPrice: 100
}, {
img: 'https://img2.baidu.com/it/u=3853345508,384760633&fm=253&app=120&size=w931&n=0&f=JPEG&fmt=auto?sec=1689958800&t=210689b7eb06d7c78958d7063151cba6',
name: 'vue的H5页面也是如此使用',
commdityPrice: 100
}
], //商品列表
};
},
onShow() {},
onLoad() {},
methods: {},
// 触底加载下一页 换成真实的请求到的数据
onReachBottom() {
console.log("触底");
// 模拟的请求数据
let newList = [
{
img: "https://img2.baidu.com/it/u=1893470775,4143435497&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500",
name: '具体样式您可以自定义',
commdityPrice: 100
}, {
img: "https://img0.baidu.com/it/u=1088754973,1390499664&fm=253&fmt=auto&app=138&f=JPEG?w=335&h=500",
name: '具体样式您可以自定义',
commdityPrice: 100
}, {
img: "https://img1.baidu.com/it/u=833730514,666835&fm=253&fmt=auto&app=138&f=JPEG?w=355&h=500",
name: '具体样式您可以自定义',
commdityPrice: 100
}, {
img: "https://img0.baidu.com/it/u=1088754973,1390499664&fm=253&fmt=auto&app=138&f=JPEG?w=335&h=500",
name: '具体样式您可以自定义',
commdityPrice: 100
},
]
this.comList.push(...newList)
console.log(this.comList);
},
};
</script>
<style scoped="scoped" lang="scss">
//瀑布流
page {
background-color: #eee;
height: 100%;
}
.pubuBox {
padding: 22rpx;
}
.pubuItem {
column-count: 2;
column-gap: 20rpx;
}
.item-masonry {
box-sizing: border-box;
border-radius: 15rpx;
overflow: hidden;
background-color: #fff;
break-inside: avoid;
/*避免在元素内部插入分页符*/
box-sizing: border-box;
margin-bottom: 20rpx;
box-shadow: 0px 0px 28rpx 1rpx rgba(78, 101, 153, 0.14);
}
.item-masonry image {
width: 100%;
}
.listtitle {
padding-left: 22rpx;
font-size: 24rpx;
padding-bottom: 22rpx;
.listtitle1 {
line-height: 39rpx;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
min-height: 39rpx;
max-height: 78rpx;
}
.listtitle2 {
color: #ff0000;
font-size: 32rpx;
line-height: 32rpx;
font-weight: bold;
padding-top: 22rpx;
.listtitle2son {
font-size: 32rpx;
}
}
.listtitle3 {
font-size: 28rpx;
color: #909399;
line-height: 32rpx;
padding-top: 22rpx;
}
}
.Index {
width: 100%;
height: 100%;
}
</style> 运行效果:

瀑布流的一些要点:布局结构:Web瀑布流布局通过动态加载和排列内容,使得页面更加有吸引力和互动性。它使用CSS和Javascript来实现自适应布局,确保在不同尺寸的屏幕上都能达到最佳效果。 图片加载:在Web瀑布流中,图片通常是主要的内容元素。为了加快页面加载速度,常常使用延迟加载技术,即只在用户滚动到可见区域时才加载图片。这种方法可以有效减少页面加载时间。 动态排列:Web瀑布流通过Javascript实现了动态排列内容的功能。它根据内容的高度和宽度等因素来决定每个内容块的位置,以使得页面整体看起来更加美观。需要注意的是,动态排列需要通过计算和调整来确保内容块不会重叠或出现缺口。 响应式设计:Web瀑布流布局在不同设备上都能够适应,包括桌面、平板和移动设备。采用响应式设计可以根据屏幕尺寸和方向来动态调整内容的排列和展示方式,提供更好的用户体验。
点晴模切ERP更多信息:http://moqie.clicksun.cn,联系电话:4001861886
该文章在 2023/7/25 16:15:21 编辑过
|
|