[点晴永久免费OA]纯CSS实现一个简单又不失优雅的步骤条
|
freeflydom 2023年8月26日 14:54
本文热度 2404
2023年8月26日 14:54
本文热度 2404
|
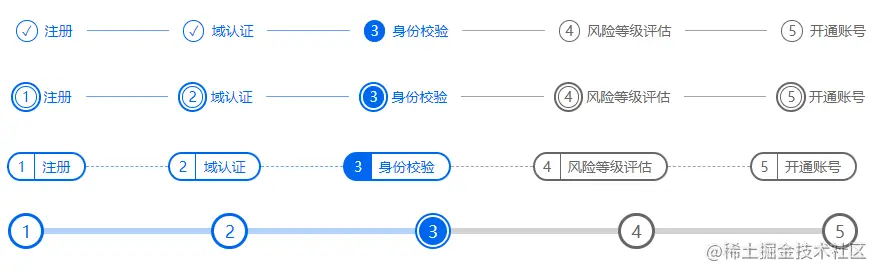
步骤条是一种用于引导用户按照特定流程完成任务的导航条,在各种分步表单交互场景中广泛应用。先来看一下几个主流前端 UI 框架中步骤条组件的样子:

确定结构
对于步骤条这种呈现顺序的列表结构,在 HTML 标签选择上,使用 ul 或 ol 标签可以让语义更加清晰,这里我们使用了 ol 标签,HTML 代码如下:
<ol class="steps">
<li>注册</li>
<li>域认证</li>
<li>身份校验</li>
<li>风险等级评估</li>
<li>开通账号</li>
</ol>
.steps {
--normal-color: #666;
--active-color: #06e;
display: flex;
justify-content: space-between;
padding: 0;
margin: 0;
counter-reset: order;
}
/* 步骤项 */
.steps > li {
flex: auto;
display: inline-flex;
align-items: center;
counter-increment: order;
color: var(--active-color);
}
.steps > li:last-child {flex: none;}
/* 步骤编号(带圈数字) */
.steps > li::before {
content: counter(order);
flex-shrink: 0;
width: 1.4em;
line-height: 1.4em;
margin-right: .5em;
text-align: center;
border-radius: 50%;
border: 1px solid;
}
/* 步骤项引导线 */
.steps > li:not(:last-child)::after {
content: '';
flex: 1;
margin: 0 1em;
border-bottom: 1px solid;
opacity: .6;
}
/* 步骤状态 */
.steps > .active {color: var(--active-color);}
.steps > .active::before {
color: #fff;
background: var(--active-color);
border-color: var(--active-color);
}
.steps > .active::after,
.steps > .active ~ li {color: var(--normal-color);}

知识点总结
flex 容器的 justify-content: space-between; 可令子元素按显示方向均匀分布,两端分散对齐,实在是居家旅行之必备神器;
inline-flex 的盒子既能像 flex 容器那样轻松拿捏其子元素的布局,又能像行内块元素一样平易近人;
CSS 计数器洗剪吹一条龙:counter-reset、counter-increment、counter(xxx);
flex: <number>对于宽度(或高度)能占尽占,该是我的就是我的,能剩一点算我输;
flex: auto 从自身实际情况出发应占尽占,大家共同富裕不香吗;
flex-shrink 用来设置 flex 元素的可压榨基准,与它对应的是 flex-basis,用来设置可膨胀基准;
IE 都亡了,CSS 变量,放心用起来吧;
强大的 CSS 伪类选择器,可以让代码更精简,还可以打出组合拳:li:not(:last-child)::after;
平平无奇关键时刻又能打能抗的兄弟选择器:.active ~ li。
该文章在 2023/8/26 14:55:56 编辑过