IE、FF padding-top兼容性问题
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
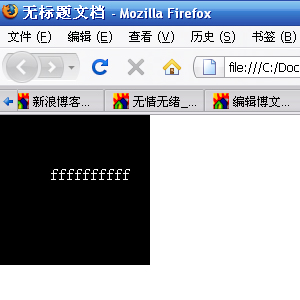
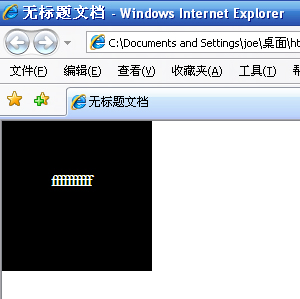
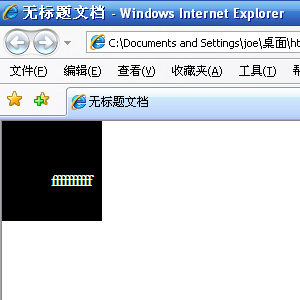
再次申明加入文档头的重要性: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> </html>  由于firefox为标准浏览器,所以在有无dtd头的情况下显示都如上图所示。  在ie6/7/8中,当存在dtd头的情况下,符合标准,显示同firefox,如上图所示。  在无dtd头的情况下,ie6/7/8中则padding会算在height中,如上图所示。 以上内容经过firefox3,IE6/7/8验证,所以,DOCTYPE 影响 CSS 处理,一定要加 DOCTYPE声明,才能用W3C的标准处理页面 padding 1.<div style="position:absolute;top:0px;left:0px;padding-top:50px;padding-left:50px;width:100px;height:100px;background:#000;color:#fff;"> test </div> 以上的代码在IE中和firefox会有不同的效果。最主要原因是firefox解释padding-top与IE的效果不同,fixfox的对DIV总高度是padding-top+height的,而IE中,padding-top是包含在height中的,要解决这一个矛盾,可以利用!imp 1.<div style="padding-top:5px;height:10px !imp 上面定义了两个height,其中一个后面加了!imp 1.<div style="padding-top:5px;height:10px;*height:15px;width:200px;background-color:#ffeeee"> test </div> *height只会被IE6/IE7解析,而FF不会解析*height。 Ps:测试后补充说明一点,在IETest中测试IE6的padding-top和FF的解析方式一样,所以如果使用*height的话还需要添加_height=10px来完善IE6的现实效果,这样就可以很巧妙的解决这个问题。 该文章在 2011/4/18 17:23:11 编辑过 |
关键字查询
相关文章
正在查询... |