• Github Star: 13.4K[1]
• 官网[2]

Tone.js 是什么?
Tone.js 是一个强大的 Web Audio 框架,为在浏览器中创建交互式音乐提供了丰富的工具和功能。使得在 Web 应用中实现复杂的音频处理和音乐创作成为可能。
核心特性
Tone.js 的设计目标是提供一个模块化的音频处理环境,它包括了合成器、效果器、信号控制等核心组件。这些组件可以被用来构建复杂的音频应用,如数字音频工作站(DAW)功能,包括全局传输、预建的合成器和效果器等。

传送门[3]
安装和快速入门
要开始使用 Tone.js,你可以通过 npm 安装它:
npm install tone
或者直接在你的 HTML 文件中通过 CDN 引入:
<script src="https://cdnjs.cloudflare.com/ajax/libs/tone/14.7.77/Tone.js"></script>
一旦安装完成,你可以创建一个简单的合成器并播放音符:
import * as Tone from 'tone';
const synth = new Tone.Synth().toDestination();
synth.triggerAttackRelease("C4", "8n");
这个示例实现了以下基本功能: 引入 Tone.js 库;创建一个简单的合成器 (Tone.Synth);添加一个按钮来触发音符播放;当按钮被点击时,播放一个 C4 音符,持续时间为八分音符 (约 0.5 秒)。
例子展示了Tone.js的基本用法,包括:
1. 创建合成器;
2. 将合成器连接到输出设备;
3. 使用 triggerAttackRelease 方法播放音符;
4. 确保在用户交互后启动音频上下文
你可以基于这个示例进行扩展,例如添加更多的音符、改变音色、添加效果器等,以创建更复杂的音乐应用。
深入探索
Tone.js 提供了多种合成器和效果器,例如 Tone.FMSynth、Tone.AMSynth、Tone.NoiseSynth 等,以及丰富的信号控制功能。你可以使用 Tone.PolySynth 来创建一个多声部合成器,它允许你同时触发多个音符:
const synth = new Tone.PolySynth(Tone.Synth).toDestination();
const now = Tone.now();
synth.triggerAttack("D4", now);
synth.triggerAttack("F4", now + 0.5);
synth.triggerAttack("A4", now + 1);
synth.triggerAttack("C5", now + 1.5);
synth.triggerAttack("E5", now + 2);
synth.triggerRelease(["D4", "F4", "A4", "C5", "E5"], now + 4);
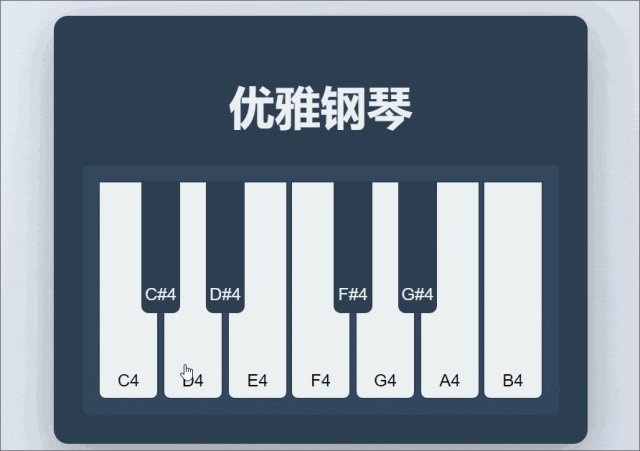
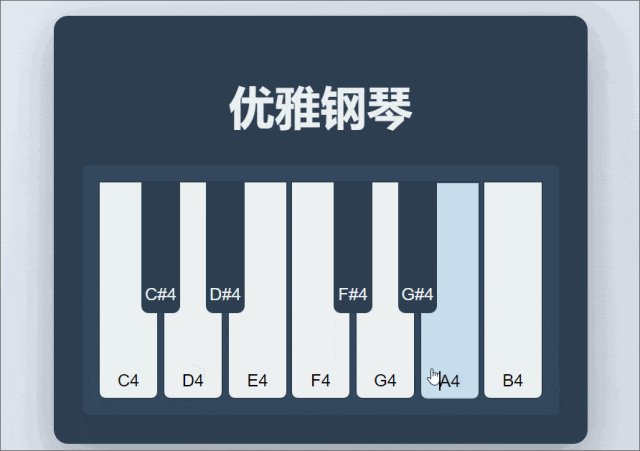
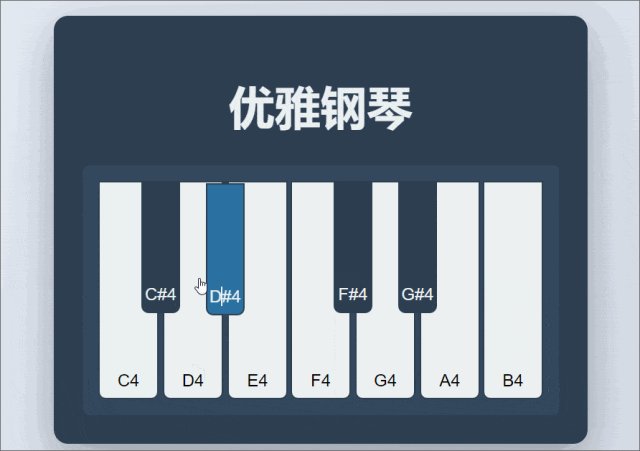
可以扩展这个例子来创建一个简易的钢琴效果。我们将添加多个按键,每个按键对应一个音符,并使用 Tone.js 的 PolySynth 来允许同时播放多个音符。下面是钢琴效果(公众号回复 demo 获取源代码)

应用案例
Tone.js 可以用于多种应用场景,包括:
1. 音乐游戏:开发音乐节奏游戏,玩家需要按照音乐的节奏点击屏幕。
2. 音乐可视化:结合 Tone.js 和 WebGL,创建音乐可视化效果,让音乐的节奏和旋律通过视觉呈现。
3. 交互式音乐创作:开发在线音乐创作工具,用户可以通过简单的拖拽和点击创作自己的音乐作品。
最佳实践
使用 Tone.js 时,建议:
1. 模块化设计:将音乐逻辑和界面逻辑分离,便于维护和扩展。
2. 性能优化:注意音频处理的性能,避免过多的实时音频处理导致浏览器卡顿。
3. 用户体验:提供丰富的交互方式,让用户能够轻松地创作和控制音乐。
总结
Tone.js 拥有一个活跃的社区,你可以在社区中交流经验、分享作品和获取帮助。Tone.js 建立在Web Audio API之上,深入了解 Web Audio API 有助于更好地使用 Tone.js。结合 MIDI 设备,可以扩展 Tone.js 的功能,实现更复杂的音乐控制和创作。
现在,是时候打开你的浏览器,用 Tone.js 描绘出属于你的音乐世界了。
祝好!
引用链接
[1] Github Star: 13.4K: https://github.com/Tonejs/Tone.js?source=post_page-----2e5fff0f071d--------------------------------
[2] 官网: https://tonejs.github.io/
[3] 传送门: https://codepen.io/qian-li/pen/NWZmvmN
该文章在 2024/10/12 9:38:03 编辑过