一款图像处理 JavaScript 开源库——Cropper.js。这个优秀的开源库,以其简洁的API、灵活的配置和强大的功能,成为了前端开发者解决图像裁剪需求的得力助手。
什么是Cropper.js?
Cropper.js 是一个轻量级的 JavaScript 库,专门用于图片裁剪。可以轻松实现图片的裁剪、缩放、旋转等功能。Cropper.js 之所以受到广泛欢迎,不仅因为它功能强大,更因为它的使用非常简单,而且兼容性极好,无论是桌面浏览器还是移动设备,都能流畅运行。
主要特点
• 响应式设计:能够自动适应不同的屏幕尺寸和分辨率,确保在各种设备上都能提供一致的用户体验。
• 触控支持:对于触屏设备,提供了流畅的触控操作,让用户能够通过简单的手势来裁剪图片。
• 灵活的配置选项:开发者可以根据自己的需求,通过配置选项来定制Cropper.js的行为,比如设置裁剪区域的宽高比、裁剪框的大小、甚至是UI的样式。
快速开始
想要在你的项目中使用 Cropper.js?非常简单!你可以通过npm来安装,也可以直接将JS文件包含到你的HTML中。
安装Cropper.js
通过npm安装:
npm install cropperjs
或者,直接在HTML文件中包含JS和CSS文件:
<link rel="stylesheet" href="./lib/cropper.css" />
<script src="./lib/cropper.js"></script>
基本HTML结构准备
在你的HTML中,准备一个<img>标签,用来加载需要裁剪的图片:
<img id="image" src="./images/image.jpg" />
初始化Cropper.js
在你的JavaScript代码中,通过以下步骤初始化Cropper.js:
var cropper = new Cropper(image, {
// 你的配置项
});
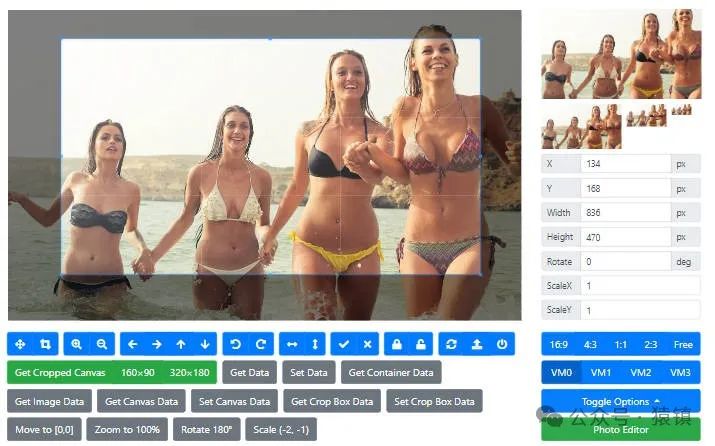
演示效果查看:DEMO[1]

核心功能详解
图像裁剪
使用Cropper.js裁剪图片非常简单。你可以通过配置项定义裁剪框的大小、宽高比等,也可以通过方法动态地改变这些参数。
cropper.setAspectRatio(16 / 9);
cropper.setCropBoxData({
width: 200,
height: 200,
});
事件处理
Cropper.js 提供了丰富的事件监听功能,你可以在用户裁剪图片的过程中或者裁剪完成后,执行一些操作。
cropper.on('crop', function (e) {
console.log(e.detail.x, e.detail.y, e.detail.width, e.detail.height);
});

UI定制
如果你觉得 Cropper.js 默认的UI样式不符合你的设计要求,不用担心,你可以通过配置项来定制UI,让它更好地融入你的项目。
var cropper = new Cropper(image, {
viewMode: 2,
dragMode: 'move',
built: function () {
cropper.replace('./styles/cropper.css');
},
});

高级功能与技巧
动态修改选项
Cropper.js 的配置项并不是一成不变的,你可以在实例化后,动态地修改这些选项。
cropper.setAspectRatio(3 / 2);
方法与API
Cropper.js 提供了丰富的方法和API,你可以获取裁剪后的图像数据,甚至将裁剪后的图片导出为新的文件。
var dataUrl = cropper.getCroppedCanvas().toDataURL();
集成第三方库
Cropper.js可以与各种前端框架结合使用,比如Vue、React等,让你的开发工作更加高效。
// Vue示例
Vue.component('cropper', {
props: ['image'],
mounted: function () {
this.$el.src = this.image;
this.cropper = new Cropper(this.$el, {
// 配置项
});
},
beforeDestroy: function () {
this.cropper.destroy();
},
});
结论
Cropper.js 是一个强大而灵活的图像裁剪库,它为开发者提供了极大的便利。无论你是想要快速实现一个简单的图片裁剪功能,还是想要打造一个复杂的图像编辑器,Cropper.js都能满足你的需求。
不要犹豫,现在就开始使用Cropper.js,探索它的更多可能性吧!
参考资料
该文章在 2024/10/12 10:37:50 编辑过