无序列表(ul)和有序列表(ol),默认情况下在网页的呈现和表格一样,比较粗糙。
看一个无序和有序列表的代码:
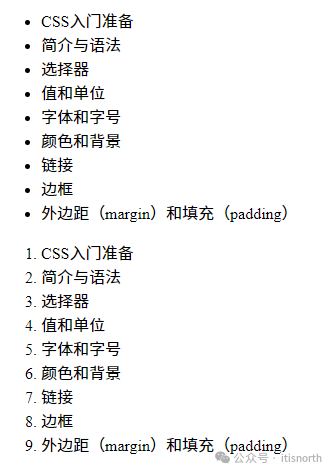
<ul> <li>CSS入门准备</li> <li>简介与语法</li> <li>选择器</li> <li>值和单位</li> <li>字体和字号</li> <li>颜色和背景</li> <li>链接</li> <li>边框</li> <li>外边距(margin)和填充(padding)</li> </ul> <ol> <li>CSS入门准备</li> <li>简介与语法</li> <li>选择器</li> <li>值和单位</li> <li>字体和字号</li> <li>颜色和背景</li> <li>链接</li> <li>边框</li> <li>外边距(margin)和填充(padding)</li> </ol>
它呈现的效果如下:

在内容文字前面出现的原点(无序列表里),或数字(有序列表里),称为“列表项标记”。
一起来看看 CSS 能用来对列表进行什么样的样式修改。
列表项标记类型(list-style-type)
有序列表和无序列表,其实就是列表项标记类型上的区别。
列表项标记类型通过属性 list-style-type 指定。
.ul-one { list-style-type: decimal; }
上面定义了类.ul-one,并指定它的 list-style-type 为 decimal,也就是数字。
<ul class="ul-one"> <!--为节省空间,这里具体的列表项不再展示--> </ul>
然后再为无序列表应用上述类,那么它呈现出来的效果就和有序列表一样。这里就不再截图示意。
list-style-type 属性值
list-style-type 的值有很多,如下:
none:无标记。
disc:默认。标记是实心圆。
circle:标记是空心圆。
square:标记是实心方块。
decimal:标记是数字。
decimal-leading-zero:0 开头的数字标记。(01, 02, 03, 等。)
lower-roman:小写罗马数字(i, ii, iii, iv, v, 等。)
upper-roman:大写罗马数字(I, II, III, IV, V, 等。)
lower-alpha:小写英文字母 The marker is lower-alpha (a, b, c, d, e, 等。)
upper-alpha:大写英文字母 The marker is upper-alpha (A, B, C, D, E, 等。)
lower-greek:小写希腊字母(alpha, beta, gamma, 等。)
lower-latin:小写拉丁字母(a, b, c, d, e, 等。)
upper-latin:大写拉丁字母(A, B, C, D, E, 等。)
hebrew:传统的希伯来编号方式
armenian:传统的亚美尼亚编号方式
georgian:传统的乔治亚编号方式(an, ban, gan, 等。)
cjk-ideographic:简单的表意数字
hiragana:标记是:a, i, u, e, o, ka, ki, 等。(日文平假名字符)
katakana:标记是:A, I, U, E, O, KA, KI, 等。(日文片假名字符)
hiragana-iroha:标记是:i, ro, ha, ni, ho, he, to, 等。(日文平假名序号)
katakana-iroha:标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名序号)
通过使用不同的值,可以为列表呈现出不同的标记。
移除标记默认设置
如果不想显示列表项标记,把它的值设置成 none 即可。
.ul-two { list-style-type: none; }
<ul class="ul-one ul-two"> <!--为节省空间,这里具体的列表项不再展示--> </ul>
这里也不再截图示意。
为列表项标记使用图像(list-style-image)
如果觉得默认的列表项标记都不好,而是希望使用自己设计或准备的图片,则可以通过 list-style-image 来实现。
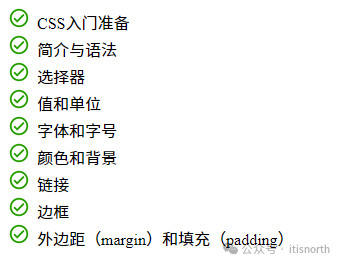
.ul-three { list-style-image: url(../img/2-1-3-0-correct-small-2.png); }
准备好图片之后,设置如上,再把样式类应用到 ul 中。
<ul class="ul-one ul-two ul-three"> <!--为节省空间,这里具体的列表项不再展示--> </ul>
它的呈现效果如下:

这里要注意,我们无法在 list-style-image 里像 img 一样设置图片大小,所以为它准备的图片大小要合适才行。
列表项标记位置(list-style-position)
list-style-position 属性表示列表项标记和内容之间的关系。也就是前面的原点或数字与内容文字之间的位置关系。
它的默认值是 outside,表示在内容文字的外部,还可以设置成 inside,表示在内容文字的内部。
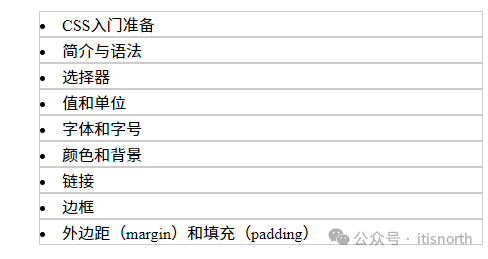
为了清楚地展示这里的外部和内部,我们给 li 标签加上边框。
.ul-four li { border: 1px solid #ccc; }
可以看到,默认情况下,列表项标记在边框之外,因为它的值是 outside。

.ul-five { list-style-position: inside; }
如果此时设置位置为 inside,则标记显示在了边框之内,如下:

总结
🍑 在内容文字前面出现的原点(无序列表里),或数字(有序列表里),称为“列表项标记”。
🍑 有序列表和无序列表,其实就是列表项标记类型上的区别,列表项标记还可以使用图片。
🍑 列表项标记与内容文字之间的关系,有 outside 和 inside 两种类型。
该文章在 2024/10/19 12:43:26 编辑过