Android 开发即时聊天工具 YQ :(七) 气泡聊天
|
admin 2013年2月25日 14:27
本文热度 5311
2013年2月25日 14:27
本文热度 5311
|
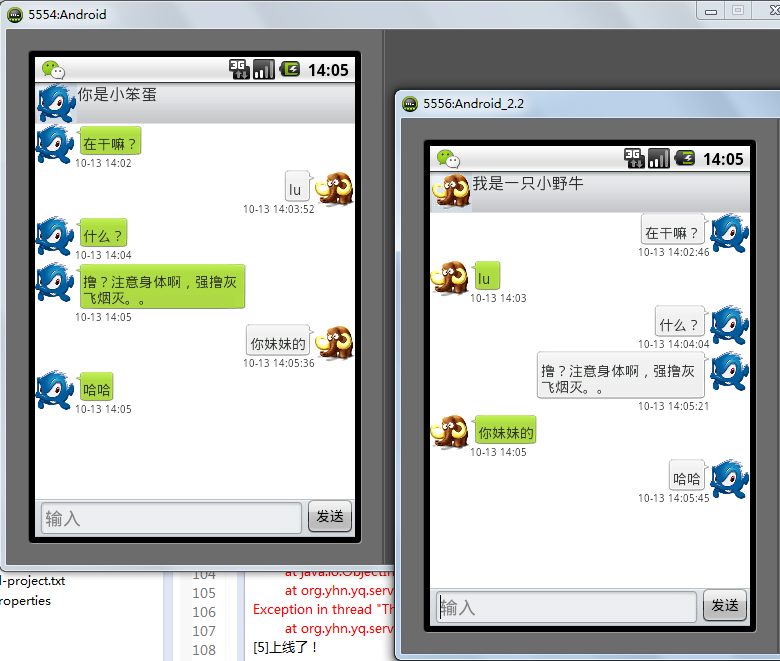
首先看看效果:

实现方式还是listview自定义adapter,只不过用了两个布局文件,左边的一种布局,右边的一种布局,在消息实体类中添加一个变量,用来判断是发出的消息还是收到的消息,从而在adapter的getView()中,决定采用哪种布局。
chat_listview_item_left.xml
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" >
- <ImageView
- android:id="@+id/avatar_chat_left"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/avatar_default" />
- <RelativeLayout
- android:id="@+id/rl_chat_left"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_toRightOf="@id/avatar_chat_left"
- android:background="@drawable/chat_left">
- <TextView
- android:id="@+id/message_chat_left"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:maxWidth="160dip"/>
- </RelativeLayout>
- <TextView
- android:id="@+id/sendtime_chat_left"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_toRightOf="@id/avatar_chat_left"
- android:layout_below="@id/rl_chat_left"
- android:textSize="10sp" />
- </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/avatar_chat_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/avatar_default" />
<RelativeLayout
android:id="@+id/rl_chat_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/avatar_chat_left"
android:background="@drawable/chat_left">
<TextView
android:id="@+id/message_chat_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxWidth="160dip"/>
</RelativeLayout>
<TextView
android:id="@+id/sendtime_chat_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/avatar_chat_left"
android:layout_below="@id/rl_chat_left"
android:textSize="10sp" />
</RelativeLayout>
chat_listview_item_right.xml
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" >
- <ImageView
- android:id="@+id/avatar_chat_right"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentRight="true"
- android:layout_alignParentTop="true"
- android:src="@drawable/avatar_default" />
- <RelativeLayout
- android:id="@+id/rl_chat_right"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_toLeftOf="@+id/avatar_chat_right"
- android:background="@drawable/chat_right" >
- <TextView
- android:id="@+id/message_chat_right"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:maxWidth="160dip" />
- </RelativeLayout>
- <TextView
- android:id="@+id/sendtime_chat_right"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@id/rl_chat_right"
- android:layout_toLeftOf="@+id/avatar_chat_right"
- android:textSize="10sp"/>
- </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/avatar_chat_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:src="@drawable/avatar_default" />
<RelativeLayout
android:id="@+id/rl_chat_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/avatar_chat_right"
android:background="@drawable/chat_right" >
<TextView
android:id="@+id/message_chat_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxWidth="160dip" />
</RelativeLayout>
<TextView
android:id="@+id/sendtime_chat_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/rl_chat_right"
android:layout_toLeftOf="@+id/avatar_chat_right"
android:textSize="10sp"/>
</RelativeLayout>
在adapter中判断消息是发出的还是收到的:
- if(ce.isLeft()){
- convertView = inflater.inflate(R.layout.chat_listview_item_left, null);
-
- }else{
- convertView=inflater.inflate(R.layout.chat_listview_item_right, null);
-
- }
if(ce.isLeft()){
convertView = inflater.inflate(R.layout.chat_listview_item_left, null);
}else{
convertView=inflater.inflate(R.layout.chat_listview_item_right, null);
}
别的都和以前的差不多,知道了原理其实挺简单的。
该文章在 2013/2/25 14:27:24 编辑过